Четвертый урок по созданию модуля обратного звонка для Opencart 2 будет посвящен дополнениям и украшательствам. Предыдущие три урока находятся здесь:
- обратный звонок для Opencart 2 — админка
- обратный звонок для Opencart 2 — выводим в шапку
- обратный звонок для Opencart 2 - отправка данных
Дополнение №1 - маска телефонного номера.
Думаю, это самое важное дополнение, потому что если клиент неверно введет свой номер - потенциальный клиент будет потерян. Кроме того, маску номера сделать довольно просто - есть соответствующие готовые jquery скрипты. Как и модуле упрощенного заказа Opencart воспользуемся прекрасным плагином jQuery Mask Plugin (документация здесь). Для начала подключим его в header.tpl, а также добавим в контроллер header.php переменные маски телефонного номера, для чего добавим пару строк кода в OCMOD:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<file path="catalog/controller/common/header.php"> <operation> <search> <![CDATA[ $data['telephone'] = $this->config->get('config_telephone'); ]]> </search> <add position="after"> <![CDATA[ $data['xd_zvonok_status'] = $this->config->get('xd_zvonok_status'); $data['xd_zvonok_validation_type'] = $this->config->get('xd_zvonok_validation_type'); $current_language_id = $this->config->get('config_language_id'); $data['xd_zvonok_button_name'] = $this->config->get('xd_zvonok_button_name_'.$current_language_id); if ($data['xd_zvonok_button_name'] == '') { $data['xd_zvonok_button_name'] = $this->language->get('xd_zvonok_button_name'); } ]]> </add> </operation> </file> <file path="catalog/view/theme/*/template/common/header.tpl"> <operation> <search> <![CDATA[ </head> ]]> </search> <add position="before"><![CDATA[ <?php if ($xd_zvonok_status) { ?> <script src="catalog/view/javascript/xd_zvonok.js" type="text/javascript"></script> <?php } ?> <?php if ($xd_zvonok_status && $xd_zvonok_validation_type != 0) { ?> <script src="catalog/view/javascript/jquery.mask.min.js" type="text/javascript"></script> <script> $(document).ready(function(){ $('#xd_zvonok_phone').mask('<?php echo $xd_zvonok_validation_type; ?>'); }); </script> <?php } ?> ]]></add> </operation> <operation> <search> <![CDATA[ <div id="top-links" class="nav pull-right"> ]]> </search> <add position="before"><![CDATA[ <?php if ($xd_zvonok_status) { ?> <div class="pull-left"><a href="javascript:void(0)" onclick="$('#xd_zvonok_modal').modal('show');" class="btn btn-link"><?php echo $xd_zvonok_button_name; ?></a></div> <?php } ?> ]]></add> </operation> </file> |
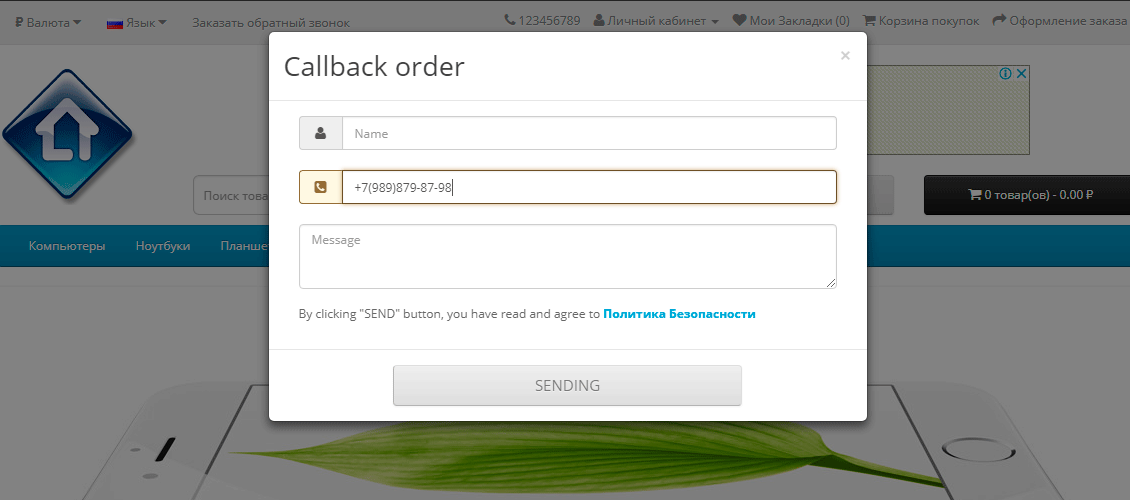
Остальная часть OCMOD файла останется неизменной. Теперь, если включить в модуле маску номера в админке, при вводе номера телефона номер будет разбиваться в привычный формат:
Дополнение №2 - IP адрес посетителя и адрес страницы
Явно будет нелишним знать IP-адрес посетителя, а также адрес страницы нашего интернет-магазина, с которой он решил нажать кнопку заказа обратного звонка. Чтобы получить IP адрес посетителя нужно лишь добавить пару строк в php-скрипт:
|
1 2 3 |
/* получаем IP-адрес клиента */ $xd_zvonok_ip = $_SERVER['REMOTE_ADDR']; $xd_zvonok_ip_title = 'IP address'; |
Для того. чтобы получить адрес страницы, придется внести изменения в OCMOD. Нам нужно будет создать дополнительный скрытый input, в который мы будем записывать адрес текущей страницы:
|
1 |
<input id="xd_zvonok_url" class="hidden" type="text" name="xd_zvonok_url" value="<?php echo $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; ?>"> |
А также принять это значение в php-скрипте:
|
1 2 3 |
/* адрес страницы, с которой произошел вызов */ $xd_zvonok_url = trim(strip_tags($_POST["xd_zvonok_url"])); $xd_zvonok_url_title = 'URL'; |
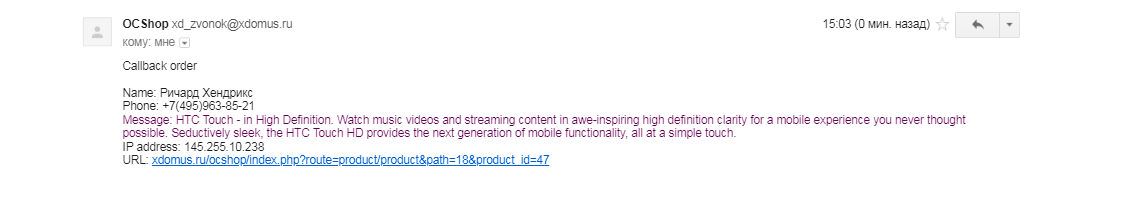
Результат будет виден в письме:
Дополнение №3 - Украшательства
Есть уже ставшая привычной иконка обратного звонка: анимированная иконка телефонной трубки, которая располагается в левом или правом нижнем углу экрана.
Попытаемся сделать такую иконку, заменив стандартную кнопку с надписью "заказать обратный звонок".
К счастью у нас уже есть подключаемый в админке файл стилей. Однако одними стилями будет не обойтись, для начала необходимо немного изменить блоки вывода кнопки "обратный звонок". Для этого внесем изменения в OCMOD модификатор:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<file path="catalog/controller/common/header.php"> <operation> <search> <![CDATA[ $data['telephone'] = $this->config->get('config_telephone'); ]]> </search> <add position="after"> <![CDATA[ $data['xd_zvonok_status'] = $this->config->get('xd_zvonok_status'); $data['xd_zvonok_style_status'] = $this->config->get('xd_zvonok_style_status'); $data['xd_zvonok_validation_type'] = $this->config->get('xd_zvonok_validation_type'); $current_language_id = $this->config->get('config_language_id'); $data['xd_zvonok_button_name'] = $this->config->get('xd_zvonok_button_name_'.$current_language_id); if ($data['xd_zvonok_button_name'] == '') { $data['xd_zvonok_button_name'] = $this->language->get('xd_zvonok_button_name'); } ]]> </add> </operation> </file> <file path="catalog/view/theme/*/template/common/header.tpl"> <operation> <search> <![CDATA[ </head> ]]> </search> <add position="before"><![CDATA[ <?php if ($xd_zvonok_status) { ?> <script src="catalog/view/javascript/xd_zvonok.js" type="text/javascript"></script> <?php } ?> <?php if ($xd_zvonok_status && $xd_zvonok_validation_type != 0) { ?> <script src="catalog/view/javascript/jquery.mask.min.js" type="text/javascript"></script> <script> $(document).ready(function(){ $('#xd_zvonok_phone').mask('<?php echo $xd_zvonok_validation_type; ?>'); }); </script> <?php } ?> <?php if ($xd_zvonok_status && $xd_zvonok_style_status) { ?> <link href="catalog/view/theme/default/stylesheet/xd_zvonok.css" rel="stylesheet"> <?php } ?> ]]></add> </operation> <operation> <search> <![CDATA[ <div id="top-links" class="nav pull-right"> ]]> </search> <add position="before"><![CDATA[ <?php if ($xd_zvonok_status) { ?> <div class="pull-left"> <a href="javascript:void(0)" onclick="$('#xd_zvonok_modal').modal('show');" id="xd_zvonok_phone_button" class="btn btn-link"> <div class="circlephone" style="transform-origin: center;"></div> <div class="circle-fill" style="transform-origin: center;"></div> <div class="img-circle" style="transform-origin: center;"> <div class="img-circleblock" style="transform-origin: center;"><p style="margin:0;"><?php echo $xd_zvonok_button_name; ?></p></div> </div> </a> </div> <?php } ?> ]]></add> </operation> </file> |
Эти изменения позволят нам принимать настройку подключения файла стилей, а также изменяют представление элементов кнопки "обратный звонок".
Кроме того, пропишем css-анимацию в файл стилей:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
#xd_zvonok_phone_button{bottom:25px;left: 130px;position:fixed;z-index:999;} .img-circle{background-color:#29AEE3;box-sizing:content-box;-webkit-box-sizing:content-box;} .circlephone{box-sizing:content-box;-webkit-box-sizing:content-box;border: 2px solid #29AEE3;width: 100px;height: 100px;bottom: 0;right: 35px;position:absolute;-webkit-border-radius:100%;-moz-border-radius: 100%;border-radius: 100%;opacity: .5;-webkit-animation: circle-anim 2.4s infinite ease-in-out !important;-moz-animation: circle-anim 2.4s infinite ease-in-out !important;-ms-animation: circle-anim 2.4s infinite ease-in-out !important;-o-animation: circle-anim 2.4s infinite ease-in-out !important;animation: circle-anim 2.4s infinite ease-in-out !important;-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all 0.5s;} .circle-fill{box-sizing:content-box;-webkit-box-sizing:content-box;background-color:#29AEE3;width:100px;height:100px;bottom:0px;right:35px;position:absolute;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;border: 2px solid transparent;-webkit-animation: circle-fill-anim 2.3s infinite ease-in-out;-moz-animation: circle-fill-anim 2.3s infinite ease-in-out;-ms-animation: circle-fill-anim 2.3s infinite ease-in-out;-o-animation: circle-fill-anim 2.3s infinite ease-in-out;animation: circle-fill-anim 2.3s infinite ease-in-out;-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all 0.5s;} .img-circle{box-sizing:content-box;-webkit-box-sizing:content-box;width: 60px;height: 60px;bottom: 20px;right: 55px;position:absolute;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;border: 2px solid transparent;opacity: .7;} .img-circleblock{box-sizing:content-box;-webkit-box-sizing:content-box;width: 60px;height: 60px;background-image:url(mini_phone_button.png);background-position: center center;background-repeat:no-repeat;animation-name: tossing;-webkit-animation-name: tossing;animation-duration: 1.5s;-webkit-animation-duration: 1.5s;animation-iteration-count: infinite;-webkit-animation-iteration-count: infinite;} .img-circleblock p {display:none!important;} .img-circle:hover{opacity: 1;} @keyframes pulse {0% {transform: scale(0.9);opacity: 1;} 50% {transform: scale(1); opacity: 1; } 100% {transform: scale(0.9);opacity: 1;}} @-webkit-keyframes pulse {0% {-webkit-transform: scale(0.95);opacity: 1;} 50% {-webkit-transform: scale(1);opacity: 1;} 100% {-webkit-transform: scale(0.95);opacity: 1;}} @keyframes tossing { 0% {transform: rotate(-8deg);} 50% {transform: rotate(8deg);} 100% {transform: rotate(-8deg);}} @-webkit-keyframes tossing { 0% {-webkit-transform: rotate(-8deg);} 50% {-webkit-transform: rotate(8deg);} 100% {-webkit-transform: rotate(-8deg);}} @-moz-keyframes circle-anim { 0% {-moz-transform: rotate(0deg) scale(0.5) skew(1deg);opacity: .1;-moz-opacity: .1;-webkit-opacity: .1;-o-opacity: .1;} 30% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .5;-moz-opacity: .5;-webkit-opacity: .5;-o-opacity: .5;} 100% {-moz-transform: rotate(0deg) scale(1) skew(1deg);opacity: .6;-moz-opacity: .6;-webkit-opacity: .6;-o-opacity: .1;}} @-webkit-keyframes circle-anim { 0% {-webkit-transform: rotate(0deg) scale(0.5) skew(1deg);-webkit-opacity: .1;} 30% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);-webkit-opacity: .5;} 100% {-webkit-transform: rotate(0deg) scale(1) skew(1deg);-webkit-opacity: .1;}} @-o-keyframes circle-anim { 0% {-o-transform: rotate(0deg) kscale(0.5) skew(1deg);-o-opacity: .1;} 30% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);-o-opacity: .5;} 100% {-o-transform: rotate(0deg) scale(1) skew(1deg);-o-opacity: .1;}} @keyframes circle-anim { 0% {transform: rotate(0deg) scale(0.5) skew(1deg);opacity: .1;} 30% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .5;} 100% {transform: rotate(0deg) scale(1) skew(1deg); opacity: .1;}} @-moz-keyframes circle-fill-anim { 0% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;} 50% {-moz-transform: rotate(0deg) -moz-scale(1) skew(1deg);opacity: .2;} 100% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}} @-webkit-keyframes circle-fill-anim { 0% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2; } 50% {-webkit-transform: rotate(0deg) scale(1) skew(1deg);opacity: .2; } 100% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}} @-o-keyframes circle-fill-anim { 0% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;} 50% {-o-transform: rotate(0deg) scale(1) skew(1deg);opacity: .2;} 100% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}} @keyframes circle-fill-anim { 0% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;} 50% {transform: rotate(0deg) scale(1) skew(1deg);opacity: .2;} 100% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}} |
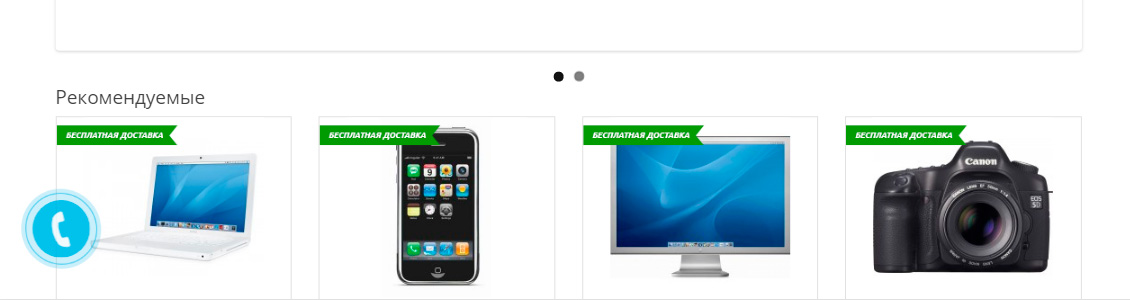
Теперь если включить стили xd_zvonok.css в админке мы получим кнопку заказа обратного звонка:
Полностью готовый модуль обратного звонка
Теперь мы можем собрать обновленный OCMOD архив для установки через "Установку дополнений". Для этого разложим наши файлы по папкам, переименуем xd_zvonok.ocmod.xml в install.xml и соберем всё в архив с именем xd_zvonok.ocmod.zip
Я уже собрал такой архив - скачать полный модуль обратного звонка для Opencart 2 можно здесь на сайте.
Подробнее про установку и настройку модуля Обратного звонка для Opencart написано здесь. Там же можно скачать полный архив модуля для Opencart 2.0, 2.1, 2.2, 2.3.
Если Вам нравится модуль, Вы можете поддержать его развитие:
На Yoomoney (Ранее Yandex деньги)
Возможно, Вам также будет интересен бесплатный модуль Упрощенного заказа для Opencart 2