Первый урок, в котором мы разработали административную часть модуля обратного звонка для Opencart находится здесь. Переходим ко второму этапу разработки модуля - Вывод кнопки обратного звонка в шапку (и не только).
Поскольку у нас упрощенная версия обратного звонка, которая не использует запись в базу, нам потребуется лишь несколько файлов в папке catalog:
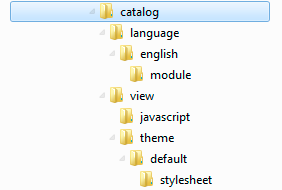
Общая структура папок front-end части будет выглядеть так:
Front-end часть модуля находится в папке catalog и состоит из 2 папок:
— language — содержит языковые файлы
— view — содержит файлы скриптов и стиля
Такая структура папок будет в случае если у Вас версия Opencart 2.0 или 2.1
В случае версии Opencart 2.2 и Opencart 2.3 языковые папки будут другими: для русского языка ru-ru, для английского en-gb, для украинского uk-ua
В случае версии Opencart 2.3 папка module будет содержаться в папке extension.
Однако для вывода кнопки обратного звонка этого недостаточно, нам понадобится ещё ocmod-модификатор - install.xml К нему перейдём в самом конце.
Языковые файлы:
Также как и в административной части удалим все языковые файлы кроме файла английского языка, а затем переименуем языковой файл в xd_zvonok.php. Кроме того, переименуем переменные и добавим дефолтный текст на кнопку и заголовок модального окна. С учетом того, что нам не понадобится поле e-mail, окончательный вариант файла будет таким:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php $_['xd_zvonok_button_name'] = 'Request a call back'; $_['xd_zvonok_modal_title'] = 'Callback order'; $_['xd_zvonok_field1_title'] = 'Name'; $_['xd_zvonok_field2_title'] = 'Phone'; $_['xd_zvonok_field3_title'] = 'Message'; $_['xd_zvonok_required_text'] = 'required field'; $_['xd_zvonok_success_field'] = '<h2>Thank you!<br />We will contact you as soon as possible.</h2>'; $_['xd_zvonok_error_required'] = 'Please, fill required fields!'; $_['xd_zvonok_error_sending'] = 'Sending error, try again later!'; $_['xd_zvonok_text_agree'] = 'By clicking "SEND" button, you have read and agree to <a href="%s" class="agree"><b>%s</b></a>'; $_['xd_zvonok_submit_button'] = 'SEND'; |
Используя FTP, скопируем наш языковой файл в соответствующую папку на сервере.
Файл стиля:
На самом деле, это - необязательный файл, пока нам хватит имеющихся стилей bootstrap. Вернемся к этому файлу позднее, когда будем "украшать" нашу кнопку.
Файл скриптов:
Файл js-скриптов у нас будет отвечать за валидацию и обработку формы и отправку этих данных php-скрипту, который уже должен передать данные на почту администратору. Этот файл подробнее разберем в следующем уроке Обратный звонок для Opencart 2 - отправка данных.
Самое интересное - ocmod-модификатор install.xml
Этот файл отвечает непосредственно за вывод кнопки обратного звонка. Возможно, перед этим абзацем полезно будет прочитать статью, посвященную OCMOD Opencart.
Начнем с модального окна, которое должно всплывать при нажатии на кнопку "Заказать обратный звонок". Разместим модальное окно с формой в файле footer.tpl непосредственно перед закрывающим тегом </body>. Там же разместим success модальное окно, которое будет сигнализировать посетителю об удачной отправке данных. Все переменные уникализируем, чтобы не пересекаться с существующими.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<file path="catalog/view/theme/*/template/common/footer.tpl"> <operation> <search> <![CDATA[ </body></html> ]]> </search> <add position="before"><![CDATA[ <?php if ($xd_zvonok_status) { ?> <div id="xd_zvonok_success" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <div class="text-center"><?php echo $xd_zvonok_success_field; ?></div> </div> </div> </div> </div> <div id="xd_zvonok_modal" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <form id="xd_zvonok-form" action="xd_zvonok-send.php" role="form"> <fieldset> <div class="modal-header"> <button class="close" type="button" data-dismiss="modal">×</button> <h2 class="modal-title"><?php echo $xd_zvonok_modal_title; ?></h2> </div> <div class="modal-body"> <div class="col-sm-12"> <div style="display:none"> <input id="xd_zvonok_title" class="hidden" type="text" name="xd_zvonok_title" value="<?php echo $xd_zvonok_modal_title; ?>"> </div> <?php if ($xd_zvonok_field1_status) { ?> <div class="input-group<?php if ($xd_zvonok_field1_required) { echo ' has-warning';} ?>"> <span class="input-group-addon"><i class="fa fa-fw fa-user" aria-hidden="true"></i></span> <input id="xd_zvonok_name" class="form-control<?php if ($xd_zvonok_field1_required) { echo ' required';} ?>" type="text" name="xd_zvonok_name" placeholder="<?php echo $xd_zvonok_field1_title; ?>"> </div> <input id="xd_zvonok_name_title" class="hidden" type="text" name="xd_zvonok_name_title" value="<?php echo $xd_zvonok_field1_title; ?>"> <br /> <?php } ?> <?php if ($xd_zvonok_field2_status) { ?> <div class="input-group<?php if ($xd_zvonok_field2_required) { echo ' has-warning';} ?>"> <span class="input-group-addon"><i class="fa fa-fw fa-phone-square" aria-hidden="true"></i></span> <input id="xd_zvonok_phone" class="form-control<?php if ($xd_zvonok_field2_required) { echo ' required';} ?>" type="tel" name="xd_zvonok_phone" placeholder="<?php echo $xd_zvonok_field2_title; ?>"> </div> <input id="xd_zvonok_phone_title" class="hidden" type="text" name="xd_zvonok_phone_title" value="<?php echo $xd_zvonok_field2_title; ?>"> <br /> <?php } ?> <?php if ($xd_zvonok_field3_status) { ?> <div class="form-group<?php if ($xd_zvonok_field3_required) { echo ' has-warning';} ?>"> <textarea id="xd_zvonok_message" class="form-control<?php if ($xd_zvonok_field3_required) { echo ' required';} ?>" name="xd_zvonok_message" rows="3" placeholder="<?php echo $xd_zvonok_field3_title; ?>"></textarea> </div> <input id="xd_zvonok_message_title" class="hidden" type="text" name="xd_zvonok_message_title" value="<?php echo $xd_zvonok_field3_title; ?>"> <?php } ?> </div> <div class="clearfix"></div> <?php if ($xd_zvonok_agree_status) { ?> <div class="col-sm-12"> <p><?php echo $xd_zvonok_text_agree; ?></p> </div> <div class="clearfix"></div> <?php } ?> </div> <div class="modal-footer"> <div class="col-sm-2 hidden-xs"> </div> <div class="col-sm-8 col-xs-12"> <button type="submit" class="btn btn-lg btn-block btn-default"><?php echo $xd_zvonok_submit_button; ?></button> </div> <div class="col-sm-2 hidden-xs"> </div> </div> </fieldset> </form> </div> </div> </div> <?php } ?> ]]></add> </operation> </file> |
Теперь переменные, которые мы используем в форме, необходимо определить в контроллере футера:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<file path="catalog/controller/common/footer.php"> <operation> <search> <![CDATA[ $this->load->language('common/footer'); ]]> </search> <add position="before"><![CDATA[ // XD_Zvonok $this->load->model('setting/setting'); $data['xd_zvonok_status'] = $this->config->get('xd_zvonok_status'); $current_language_id = $this->config->get('config_language_id'); $data['xd_zvonok_success_field'] = $this->config->get('xd_zvonok_success_field_'.$current_language_id); $data['xd_zvonok_field1_status'] = $this->config->get('xd_zvonok_field1_status'); $data['xd_zvonok_field1_required'] = $this->config->get('xd_zvonok_field1_required'); $data['xd_zvonok_field2_status'] = $this->config->get('xd_zvonok_field2_status'); $data['xd_zvonok_field2_required'] = $this->config->get('xd_zvonok_field2_required'); $data['xd_zvonok_field3_status'] = $this->config->get('xd_zvonok_field3_status'); $data['xd_zvonok_field3_required'] = $this->config->get('xd_zvonok_field3_required'); $data['xd_zvonok_validation_status'] = $this->config->get('xd_zvonok_validation_status'); $data['xd_zvonok_validation_type'] = $this->config->get('xd_zvonok_validation_type'); $this->load->language('module/xd_zvonok'); $data['xd_zvonok_modal_title'] = $this->language->get('xd_zvonok_modal_title'); $data['xd_zvonok_submit_button'] = $this->language->get('xd_zvonok_submit_button'); if ($data['xd_zvonok_success_field'] == '') { $data['xd_zvonok_success_field'] = htmlspecialchars_decode($this->language->get('xd_zvonok_success_field')); } else { $data['xd_zvonok_success_field'] = htmlspecialchars_decode($data['xd_zvonok_success_field']); } $data['xd_zvonok_field1_title'] = $this->language->get('xd_zvonok_field1_title'); $data['xd_zvonok_field2_title'] = $this->language->get('xd_zvonok_field2_title'); $data['xd_zvonok_field3_title'] = $this->language->get('xd_zvonok_field3_title'); $data['xd_zvonok_required_text'] = $this->language->get('xd_zvonok_required_text'); $data['xd_zvonok_error_required'] = $this->language->get('xd_zvonok_error_required'); $data['xd_zvonok_error_sending'] = $this->language->get('xd_zvonok_error_sending'); $data['xd_zvonok_agree_status'] = $this->config->get('xd_zvonok_agree_status'); $this->load->model('catalog/information'); $information_info = $this->model_catalog_information->getInformation($this->config->get('xd_zvonok_agree_status')); if ($information_info) { $data['xd_zvonok_text_agree'] = sprintf($this->language->get('xd_zvonok_text_agree'), $this->url->link('information/information/agree', 'information_id=' . $this->config->get('xd_zvonok_agree_status'), 'SSL'), $information_info['title'], $information_info['title']); } else { $data['xd_zvonok_text_agree'] = ''; } // XD_Zvonok ]]></add> </operation> </file> |
Следующий шаг - разместить кнопку обратного звонка, а также написать скрипт, который будет обрабатывать нажатие на эту кнопку и вызывать нашу форму. Для начала кнопку разместим в шапке (header.tpl) рядом с валютой и языками, а потом уже стилями сможем переместить её куда нам будет удобно.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<file path="catalog/view/theme/*/template/common/header.tpl"> <operation> <search> <![CDATA[ <div id="top-links" class="nav pull-right"> ]]> </search> <add position="before"><![CDATA[ <?php if ($xd_zvonok_status) { ?> <div class="pull-left"><a href="javascript:void(0)" onclick="$('#xd_zvonok_modal').modal('show');" class="btn btn-link"><?php echo $xd_zvonok_button_name; ?></a></div> <?php } ?> ]]></add> </operation> </file> |
Теперь переменные, которые мы использовали в header.tpl, необходимо определить в контроллере header.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<file path="catalog/controller/common/header.php"> <operation> <search> <![CDATA[ $data['telephone'] = $this->config->get('config_telephone'); ]]> </search> <add position="after"> <![CDATA[ $data['xd_zvonok_status'] = $this->config->get('xd_zvonok_status'); $current_language_id = $this->config->get('config_language_id'); $data['xd_zvonok_button_name'] = $this->config->get('xd_zvonok_button_name_'.$current_language_id); if ($data['xd_zvonok_button_name'] == '') { $data['xd_zvonok_button_name'] = $this->language->get('xd_zvonok_button_name'); } ]]> </add> </operation> </file> |
В принципе, наш OCMOD-модификатор готов! Полный листинг будет выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 |
<?xml version="1.0" encoding="utf-8"?> <modification> <code>9638944500</code> <name>XD_Zvonok for Opencart 2.0, 2.1</name> <version>1.1.0</version> <author>Domus159@gmail.com</author> <link>https://xdomus.ru/opencart/obratnyj-zvonok-dlya-opencart-2-besplatno/</link> <file path="catalog/controller/common/header.php"> <operation> <search> <![CDATA[ $data['telephone'] = $this->config->get('config_telephone'); ]]> </search> <add position="after"> <![CDATA[ $data['xd_zvonok_status'] = $this->config->get('xd_zvonok_status'); $current_language_id = $this->config->get('config_language_id'); $data['xd_zvonok_button_name'] = $this->config->get('xd_zvonok_button_name_'.$current_language_id); if ($data['xd_zvonok_button_name'] == '') { $data['xd_zvonok_button_name'] = $this->language->get('xd_zvonok_button_name'); } ]]> </add> </operation> </file> <file path="catalog/view/theme/*/template/common/header.tpl"> <operation> <search> <![CDATA[ <div id="top-links" class="nav pull-right"> ]]> </search> <add position="before"><![CDATA[ <?php if ($xd_zvonok_status) { ?> <div class="pull-left"><a href="javascript:void(0)" onclick="$('#xd_zvonok_modal').modal('show');" class="btn btn-link"><?php echo $xd_zvonok_button_name; ?></a></div> <?php } ?> ]]></add> </operation> </file> <file path="catalog/controller/common/footer.php"> <operation> <search> <![CDATA[ $this->load->language('common/footer'); ]]> </search> <add position="before"><![CDATA[ // XD_Zvonok $this->load->model('setting/setting'); $data['xd_zvonok_status'] = $this->config->get('xd_zvonok_status'); $current_language_id = $this->config->get('config_language_id'); $data['xd_zvonok_success_field'] = $this->config->get('xd_zvonok_success_field_'.$current_language_id); $data['xd_zvonok_field1_status'] = $this->config->get('xd_zvonok_field1_status'); $data['xd_zvonok_field1_required'] = $this->config->get('xd_zvonok_field1_required'); $data['xd_zvonok_field2_status'] = $this->config->get('xd_zvonok_field2_status'); $data['xd_zvonok_field2_required'] = $this->config->get('xd_zvonok_field2_required'); $data['xd_zvonok_field3_status'] = $this->config->get('xd_zvonok_field3_status'); $data['xd_zvonok_field3_required'] = $this->config->get('xd_zvonok_field3_required'); $data['xd_zvonok_validation_status'] = $this->config->get('xd_zvonok_validation_status'); $data['xd_zvonok_validation_type'] = $this->config->get('xd_zvonok_validation_type'); $this->load->language('module/xd_zvonok'); $data['xd_zvonok_modal_title'] = $this->language->get('xd_zvonok_modal_title'); $data['xd_zvonok_submit_button'] = $this->language->get('xd_zvonok_submit_button'); if ($data['xd_zvonok_success_field'] == '') { $data['xd_zvonok_success_field'] = htmlspecialchars_decode($this->language->get('xd_zvonok_success_field')); } else { $data['xd_zvonok_success_field'] = htmlspecialchars_decode($data['xd_zvonok_success_field']); } $data['xd_zvonok_field1_title'] = $this->language->get('xd_zvonok_field1_title'); $data['xd_zvonok_field2_title'] = $this->language->get('xd_zvonok_field2_title'); $data['xd_zvonok_field3_title'] = $this->language->get('xd_zvonok_field3_title'); $data['xd_zvonok_required_text'] = $this->language->get('xd_zvonok_required_text'); $data['xd_zvonok_error_required'] = $this->language->get('xd_zvonok_error_required'); $data['xd_zvonok_error_sending'] = $this->language->get('xd_zvonok_error_sending'); $data['xd_zvonok_agree_status'] = $this->config->get('xd_zvonok_agree_status'); $this->load->model('catalog/information'); $information_info = $this->model_catalog_information->getInformation($this->config->get('xd_zvonok_agree_status')); if ($information_info) { $data['xd_zvonok_text_agree'] = sprintf($this->language->get('xd_zvonok_text_agree'), $this->url->link('information/information/agree', 'information_id=' . $this->config->get('xd_zvonok_agree_status'), 'SSL'), $information_info['title'], $information_info['title']); } else { $data['xd_zvonok_text_agree'] = ''; } // XD_Zvonok ]]></add> </operation> </file> <file path="catalog/view/theme/*/template/common/footer.tpl"> <operation> <search> <![CDATA[ </body></html> ]]> </search> <add position="before"><![CDATA[ <?php if ($xd_zvonok_status) { ?> <div id="xd_zvonok_success" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <div class="text-center"><?php echo $xd_zvonok_success_field; ?></div> </div> </div> </div> </div> <div id="xd_zvonok_modal" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <form id="xd_zvonok-form" action="xd_zvonok-send.php" role="form"> <fieldset> <div class="modal-header"> <button class="close" type="button" data-dismiss="modal">×</button> <h2 class="modal-title"><?php echo $xd_zvonok_modal_title; ?></h2> </div> <div class="modal-body"> <div class="col-sm-12"> <div style="display:none"> <input id="xd_zvonok_title" class="hidden" type="text" name="xd_zvonok_title" value="<?php echo $xd_zvonok_modal_title; ?>"> </div> <?php if ($xd_zvonok_field1_status) { ?> <div class="input-group<?php if ($xd_zvonok_field1_required) { echo ' has-warning';} ?>"> <span class="input-group-addon"><i class="fa fa-fw fa-user" aria-hidden="true"></i></span> <input id="xd_zvonok_name" class="form-control<?php if ($xd_zvonok_field1_required) { echo ' required';} ?>" type="text" name="xd_zvonok_name" placeholder="<?php echo $xd_zvonok_field1_title; ?>"> </div> <input id="xd_zvonok_name_title" class="hidden" type="text" name="xd_zvonok_name_title" value="<?php echo $xd_zvonok_field1_title; ?>"> <br /> <?php } ?> <?php if ($xd_zvonok_field2_status) { ?> <div class="input-group<?php if ($xd_zvonok_field2_required) { echo ' has-warning';} ?>"> <span class="input-group-addon"><i class="fa fa-fw fa-phone-square" aria-hidden="true"></i></span> <input id="xd_zvonok_phone" class="form-control<?php if ($xd_zvonok_field2_required) { echo ' required';} ?>" type="tel" name="xd_zvonok_phone" placeholder="<?php echo $xd_zvonok_field2_title; ?>"> </div> <input id="xd_zvonok_phone_title" class="hidden" type="text" name="xd_zvonok_phone_title" value="<?php echo $xd_zvonok_field2_title; ?>"> <br /> <?php } ?> <?php if ($xd_zvonok_field3_status) { ?> <div class="form-group<?php if ($xd_zvonok_field3_required) { echo ' has-warning';} ?>"> <textarea id="xd_zvonok_message" class="form-control<?php if ($xd_zvonok_field3_required) { echo ' required';} ?>" name="xd_zvonok_message" rows="3" placeholder="<?php echo $xd_zvonok_field3_title; ?>"></textarea> </div> <input id="xd_zvonok_message_title" class="hidden" type="text" name="xd_zvonok_message_title" value="<?php echo $xd_zvonok_field3_title; ?>"> <?php } ?> </div> <div class="clearfix"></div> <?php if ($xd_zvonok_agree_status) { ?> <div class="col-sm-12"> <p><?php echo $xd_zvonok_text_agree; ?></p> </div> <div class="clearfix"></div> <?php } ?> </div> <div class="modal-footer"> <div class="col-sm-2 hidden-xs"> </div> <div class="col-sm-8 col-xs-12"> <button type="submit" class="btn btn-lg btn-block btn-default"><?php echo $xd_zvonok_submit_button; ?></button> </div> <div class="col-sm-2 hidden-xs"> </div> </div> </fieldset> </form> </div> </div> </div> <?php } ?> ]]></add> </operation> </file> </modification> |
Проверка front-end части:
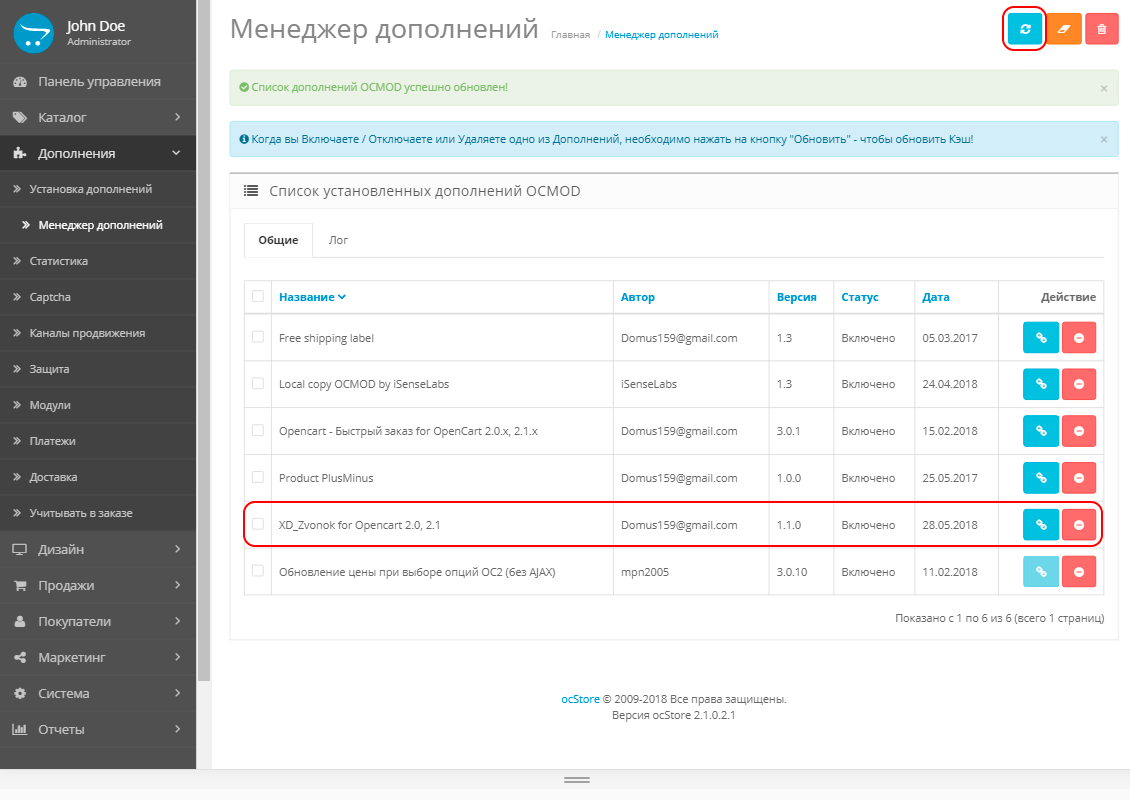
Самый интересный этап - проверка. OCMOD-модфикатор называем xd_zvonok.ocmod.xml и пытаемся установить через установку дополнений в админке:
После этого модификатор должен появиться в списке дополнений:
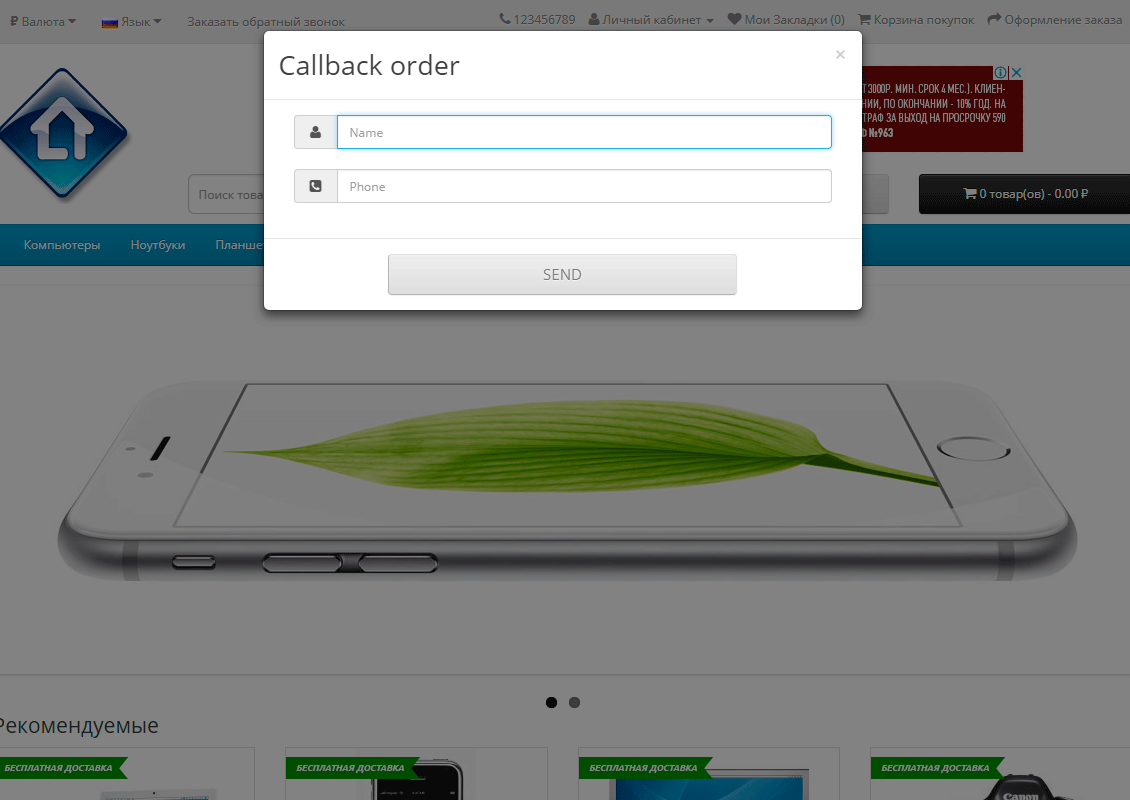
Не забываем обновить модификаторы и получим нашу кнопку, которая вызывает форму:
Форма уже есть, осталось лишь принять данные, которые будет вводить посетитель. Это - в следующем уроке Обратный звонок для Opencart 2 - отправка данных.